UX/UI Design
Web Developement

Why was this app made?
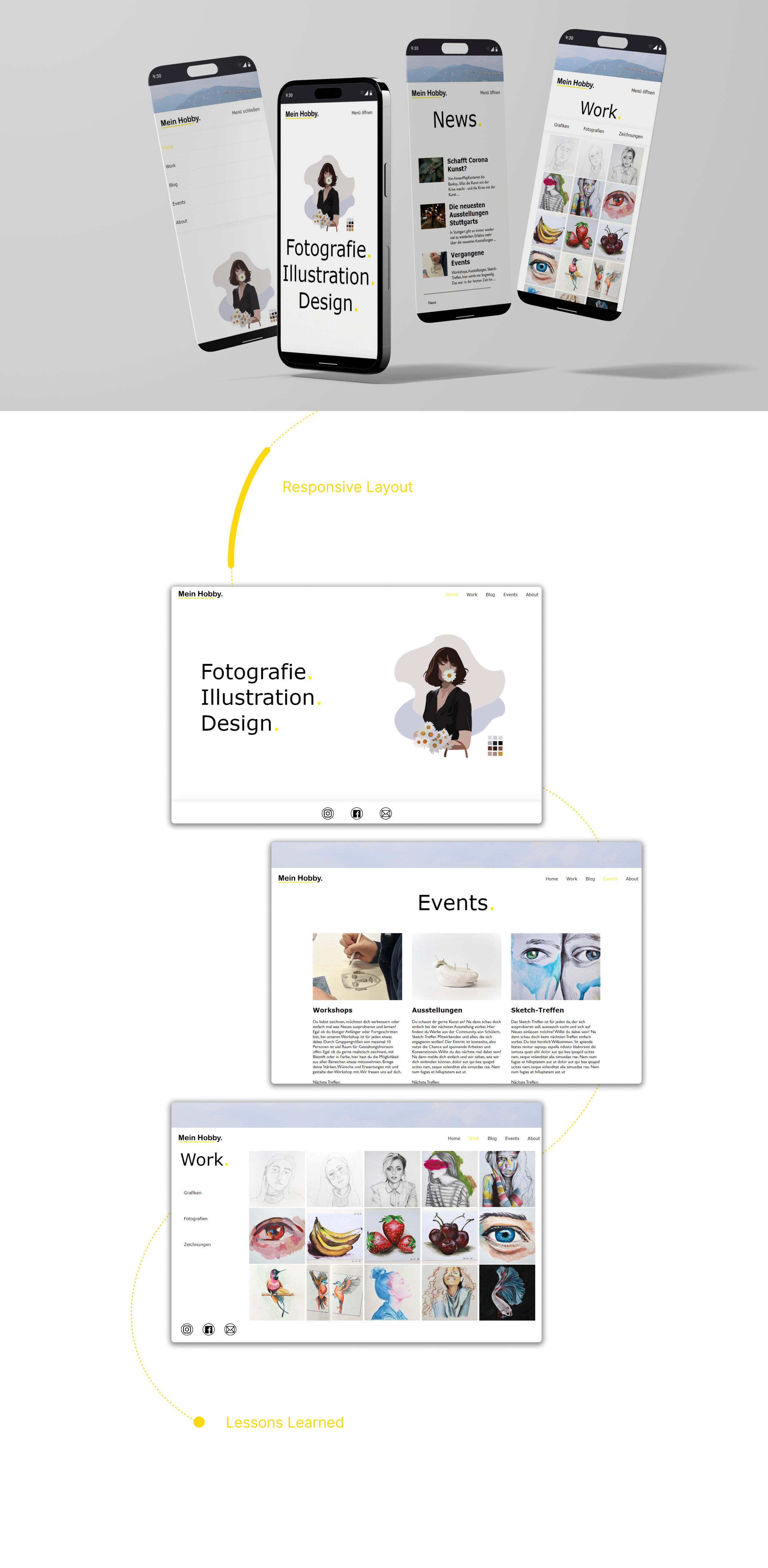
This project was developed as part of a lecture on developing websites using HTML and CSS and without tools like Bootstrap. The challenge was to create a website that consists of multiple pages and a responsive design, so that it can be used on computers as well as tablets and smartphones, and changes flexibly with the page width. The website includes links and various interactive elements such as dropdown menus and hover-over effects. The focus of this project is web development, and the design was created secondarily. The content of the website was designed in the style of "my hobby" and contains mainly placeholder content.
See Prototype
Requirements
Development of a Website with HTML and CSS only. The website should have a total of 5 linked HTML pages with associated CSS properties and in-page links. In addition, the design should be responsive and adapted for viewing in desktop and mobile format.
Projectinformation
Role: UX & UI Designer
Tools: Figma, Marvel App
Timeline: 6 weeks (2020)
Used methods
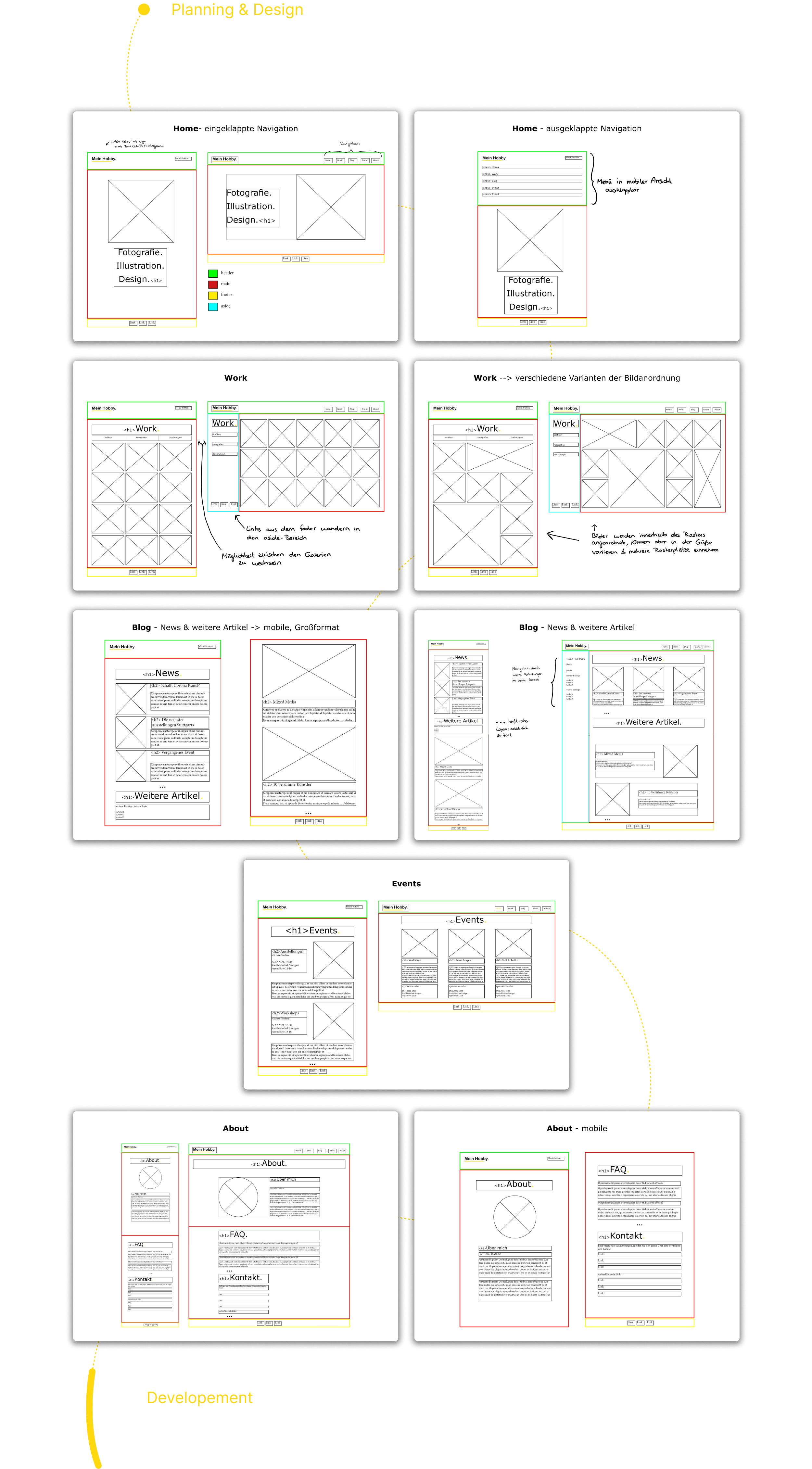
Wireframes
Prototyping
Design Process Overview